Create the Google service JSON file
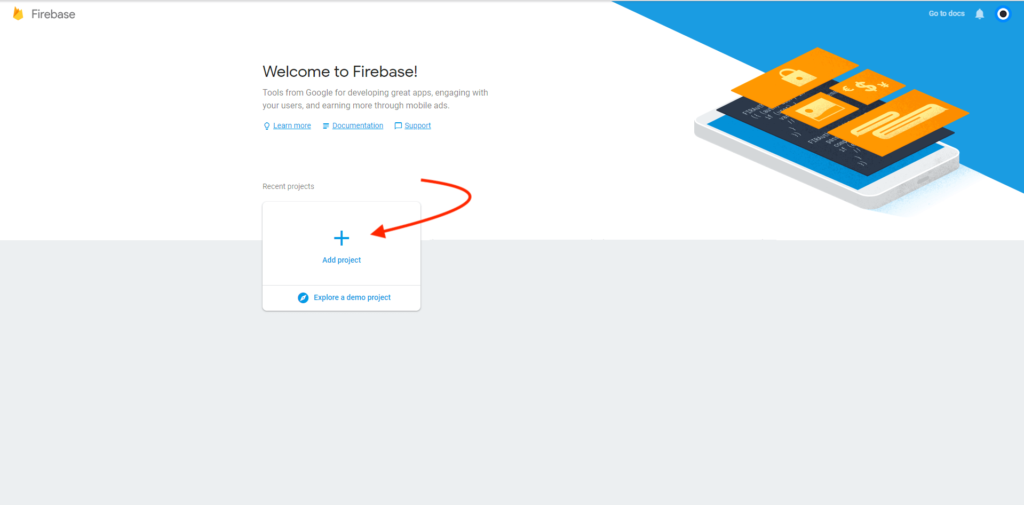
Login to the Firebase Console using this link

Klicke auf „Add project“.

Select „Create a project“.
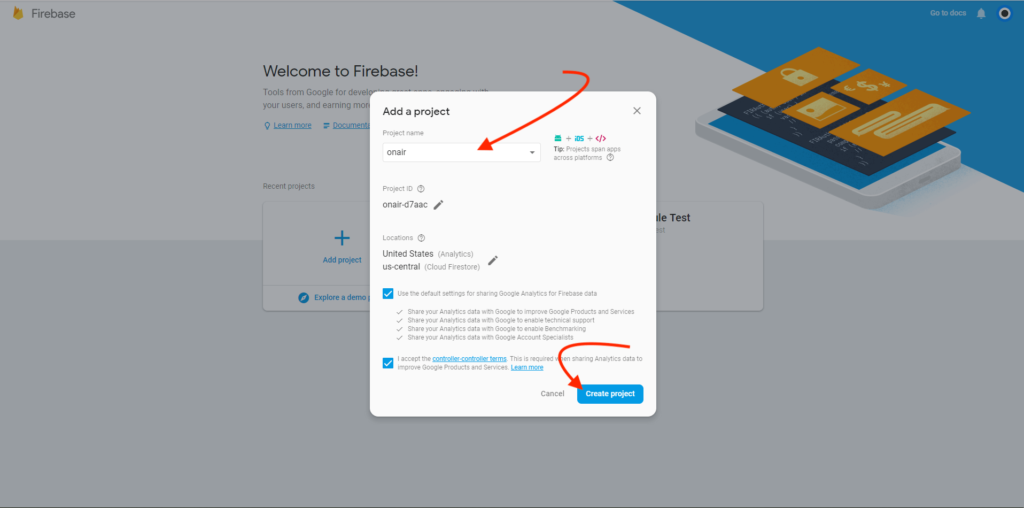
Enter your project name and click on continue.

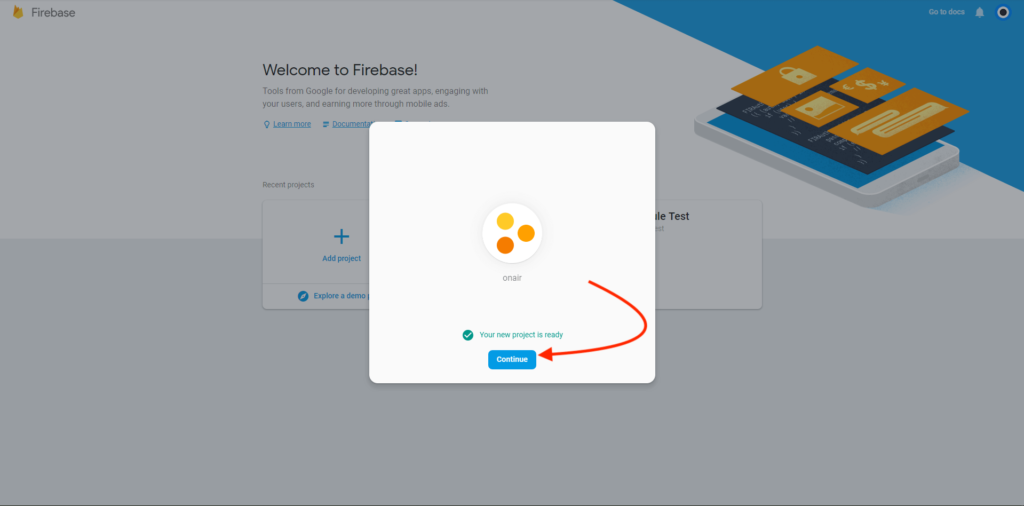
Choose the option and click on continue.

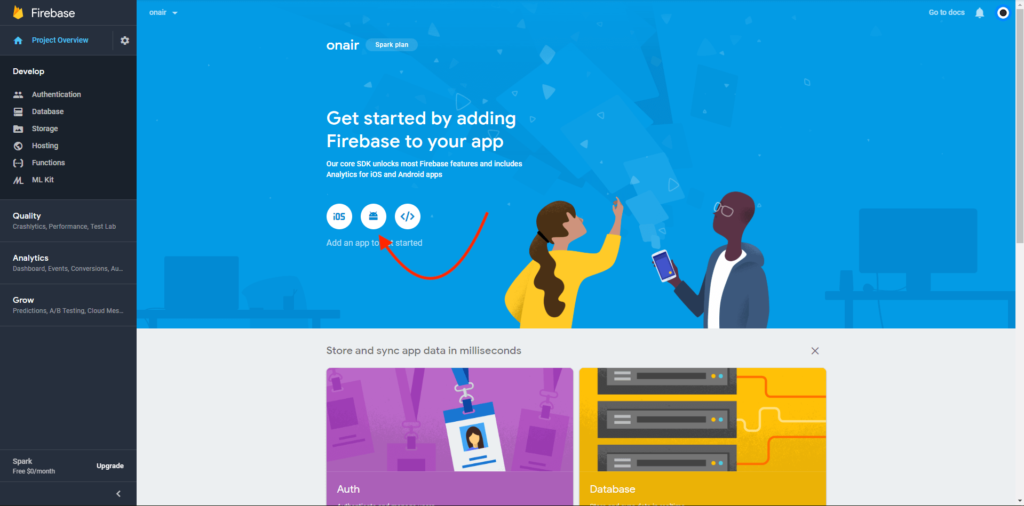
Select android option.
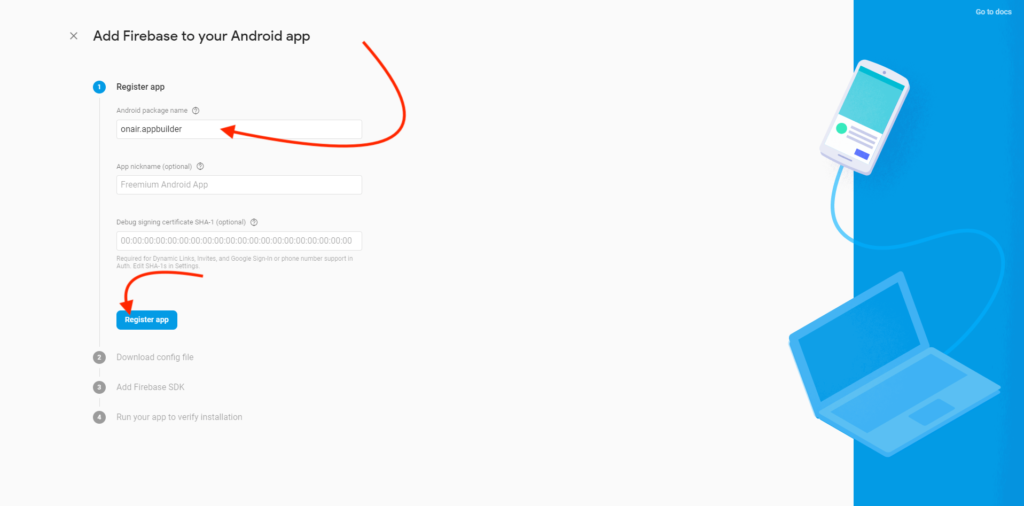
Register your app
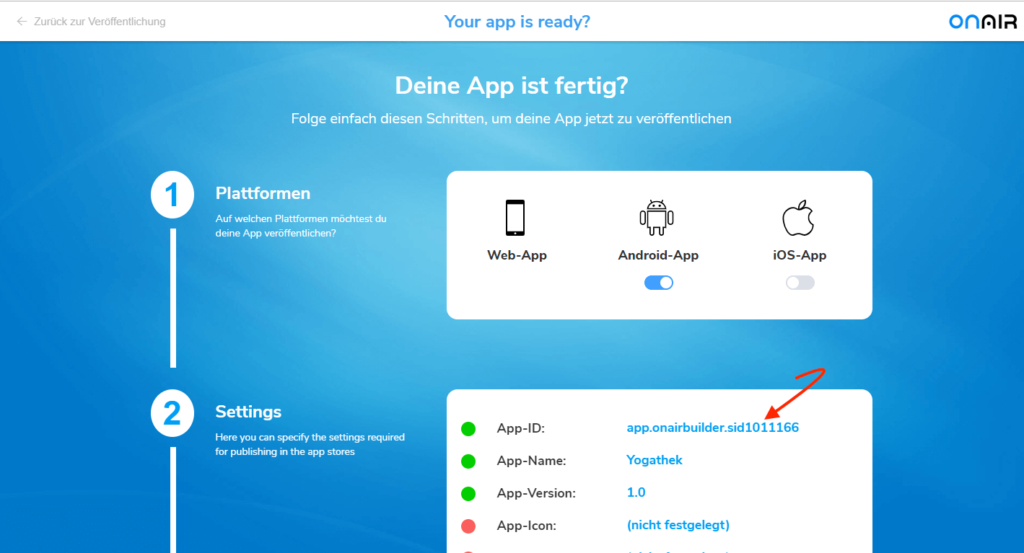
The App-ID can be found under “Publishing” and “Settings” in our App Builder. Here you can find the App ID in our ON AIR App Builder.


Now enter your App ID and click on “Register App“.

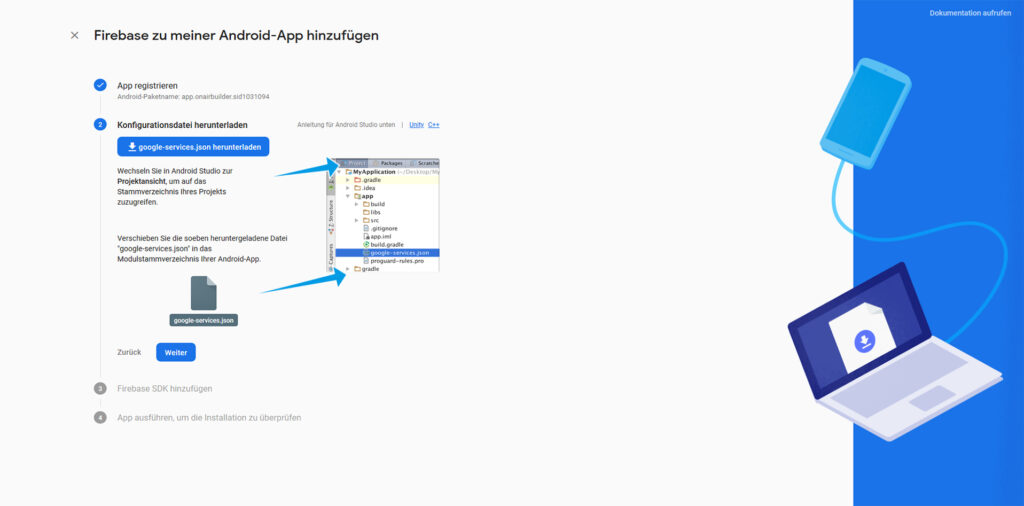
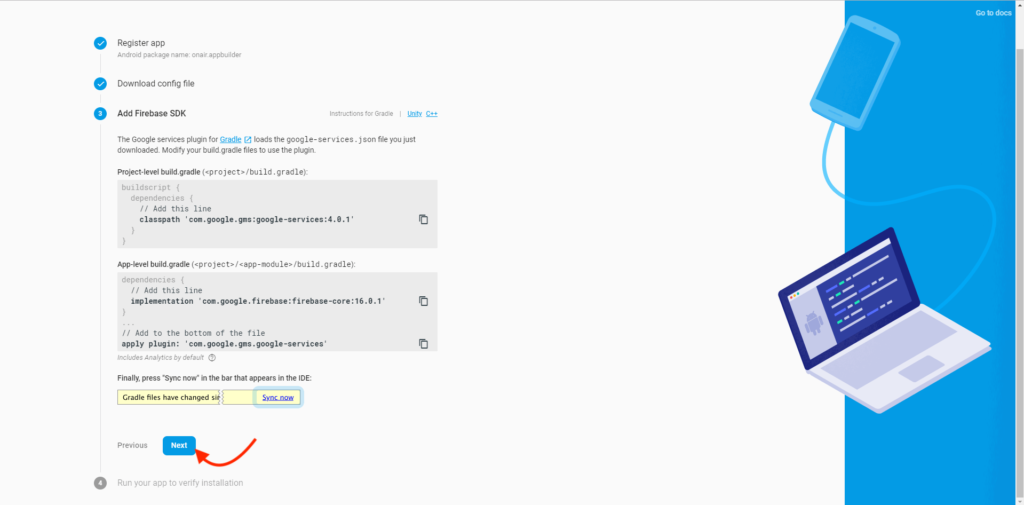
Now click on “Download google-services.json” and then on “Next“.

Click again on “Next“.

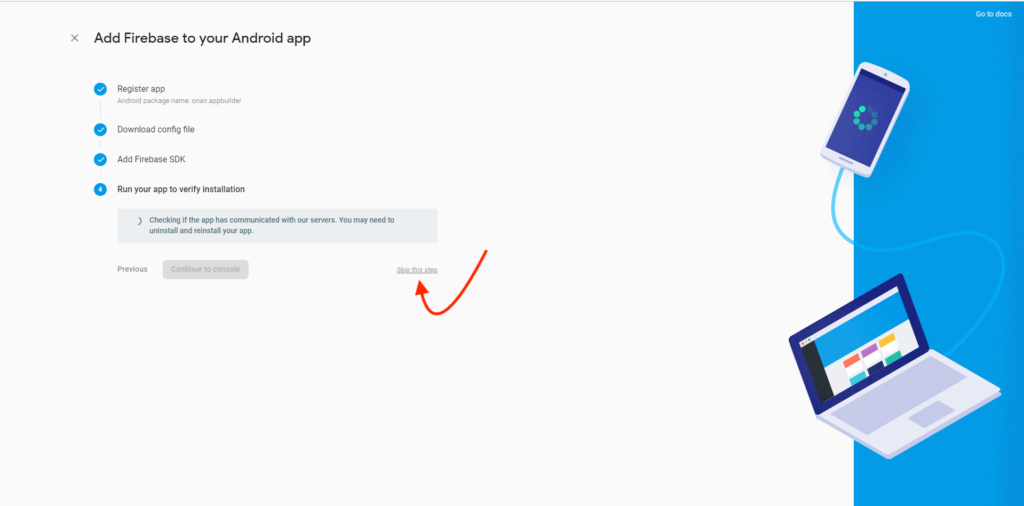
Click “skip this step“.

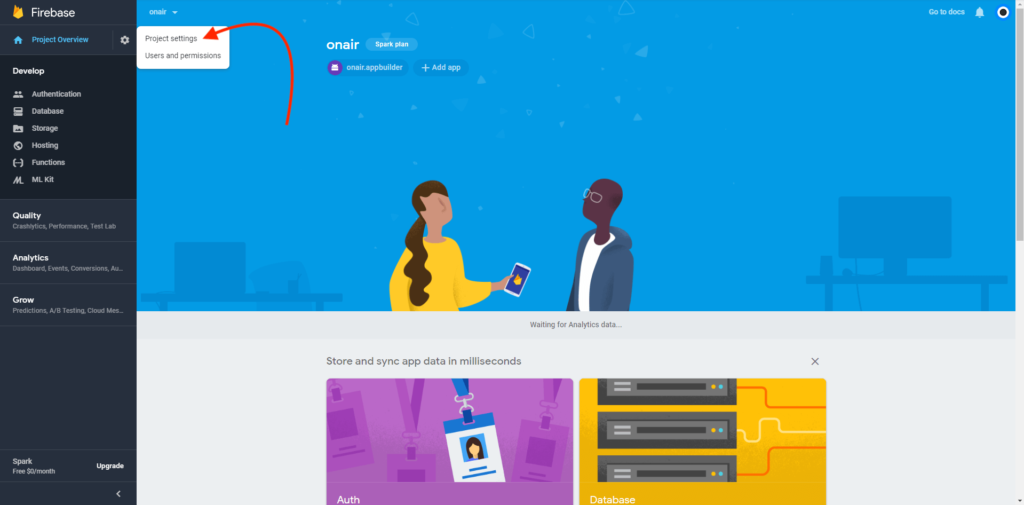
Now you are back on the main page, where you click under “Project overview” on the gear and there on “Project settings”.

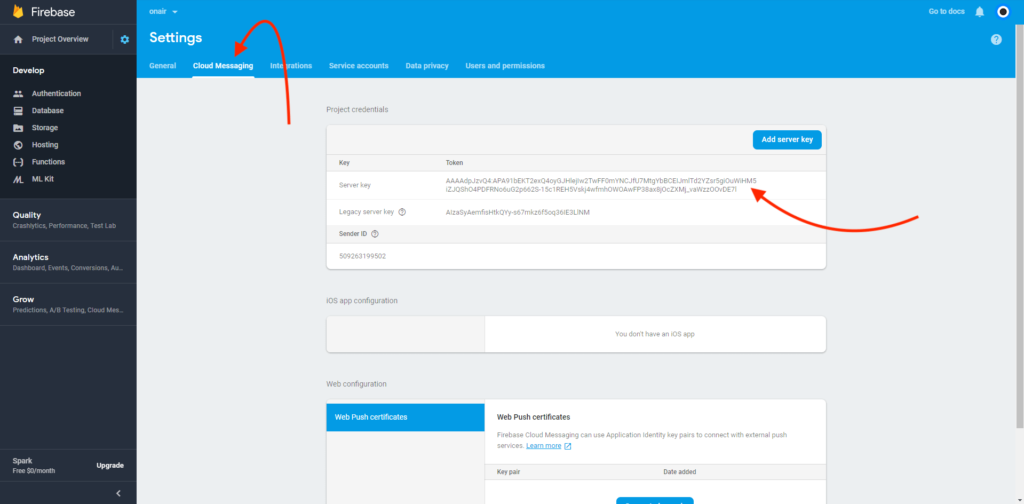
Now click on “Cloud Messaging” and copy the server key. You must insert this server key in the ON AIR Appbuilder.
Insert the server key and JSON file in the ON AIR Appuilder
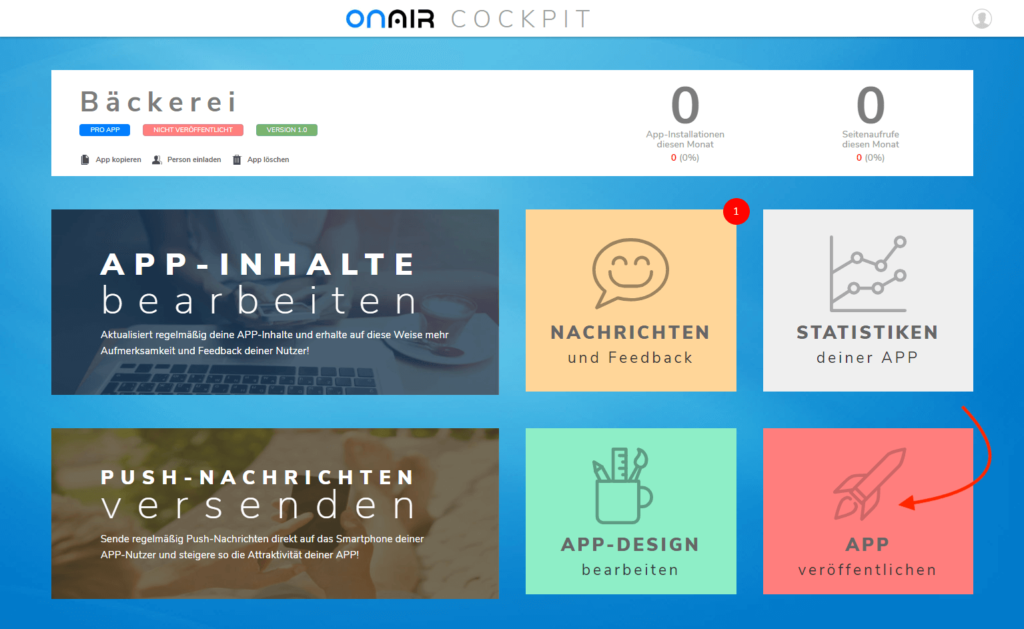
Go to “Publish App” in the ON AIR Cockpit.


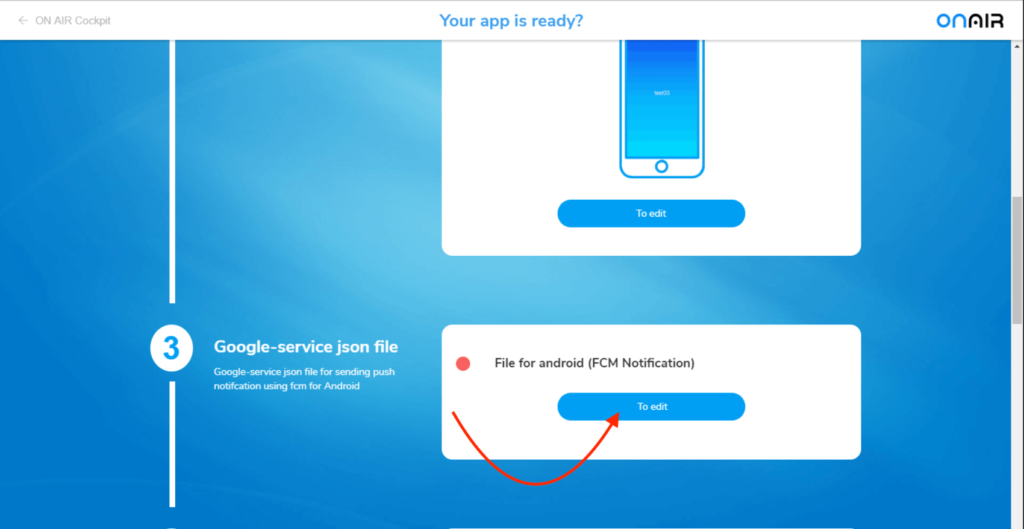
Click the edit button.

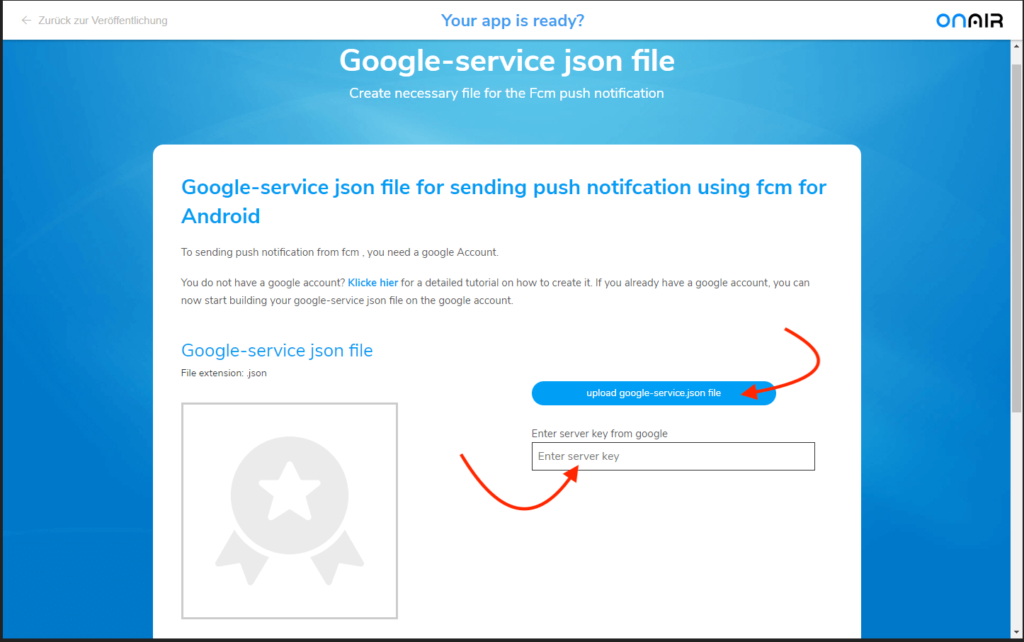
Here you can insert the server key and upload your JSON file.
Now, Click the back button and start publishing.
Create App with the ON AIR Appbuilder
You don’t have an app yet and want to create your own app? With the ON AIR Appbuilder it’s a breeze. And you don’t have to be a programmer to do it. Whether it’s a restaurant, hotel, or other business app, you’ll find a wealth of options that will revolutionize the way you build an app. Get started now!