Damit du Push Notification über FCM an deine android User schicken kannst, mußt du eine JSON Datei erzeugen. Das ist gar nicht so schwer. ON AIR erklärt dir Schritt für Schritt, wie du die Datei erstellst. Voraussetzung ist, das du einen Google Account besitzt. Da du für das Veröffentlichen deiner App einen Google Developer Account erworben hast, ist dieser Punkt für dich in den meisten Fällen schon erledigt.
Du hast noch keinen Google Developer Account? Klicke hier für eine detaillierte Anleitung.
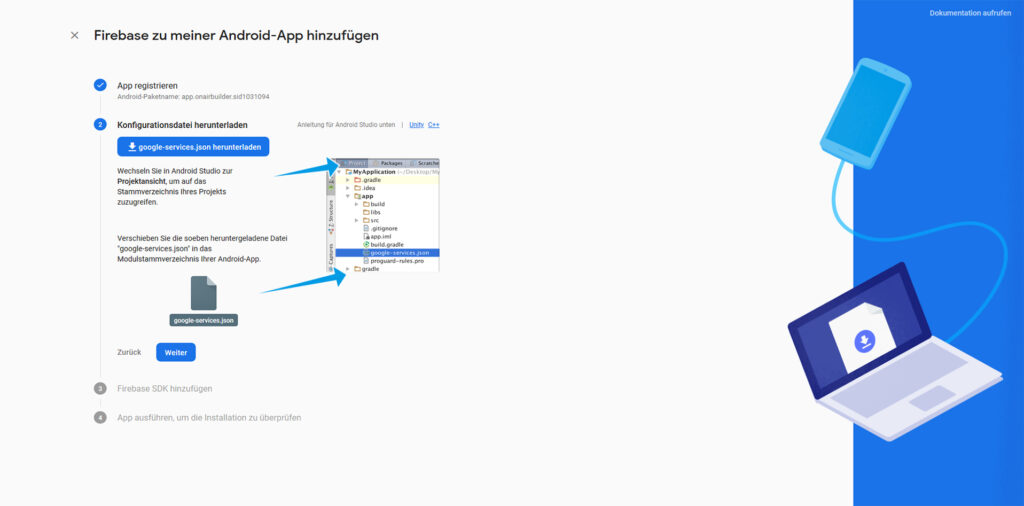
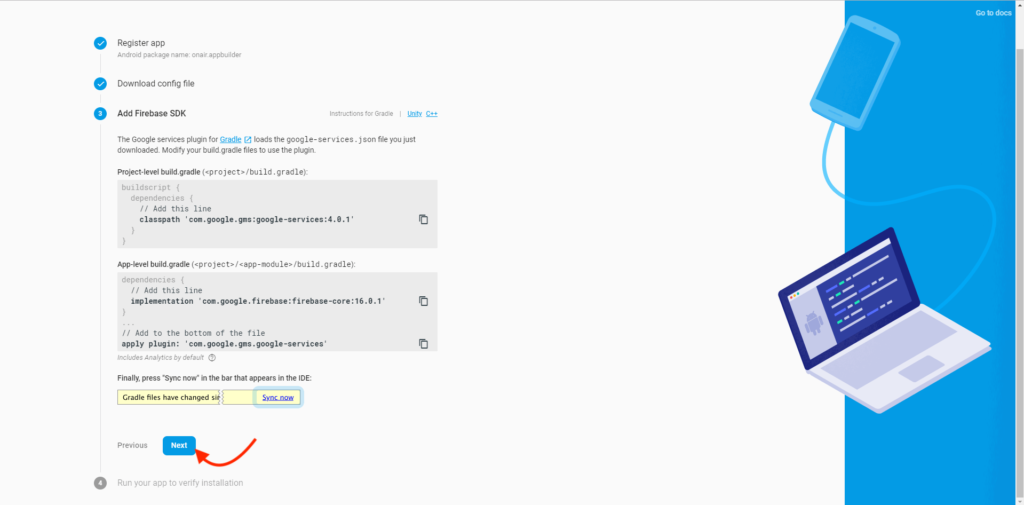
Erstellen der Google-service JSON- Datei
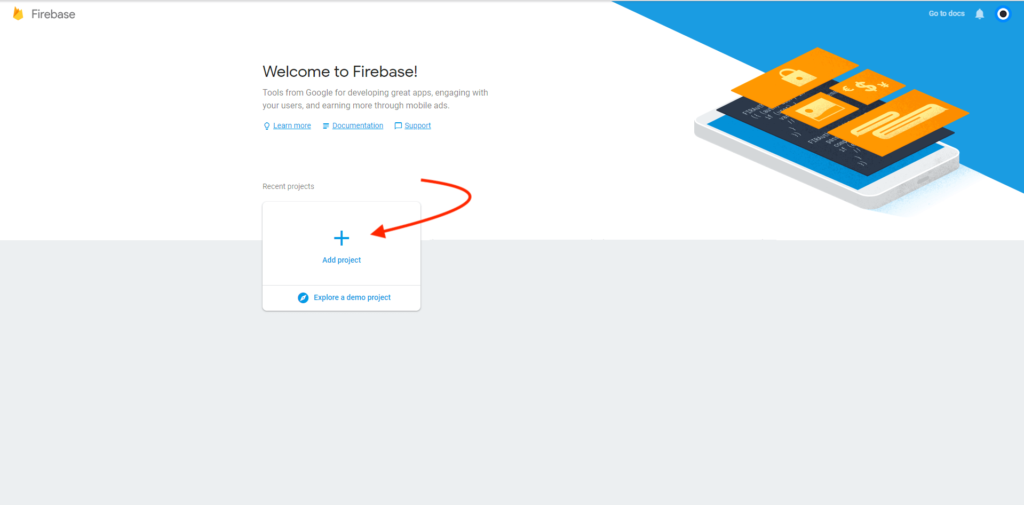
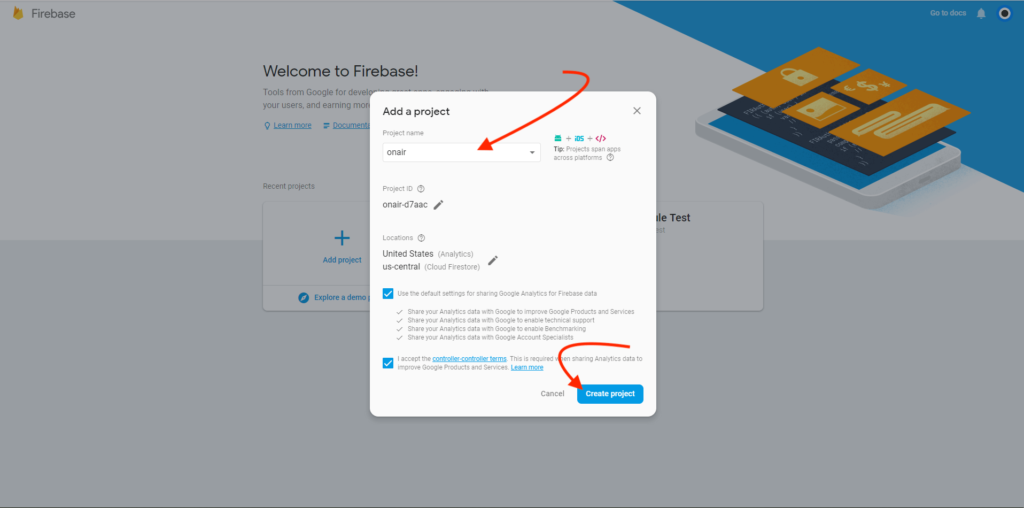
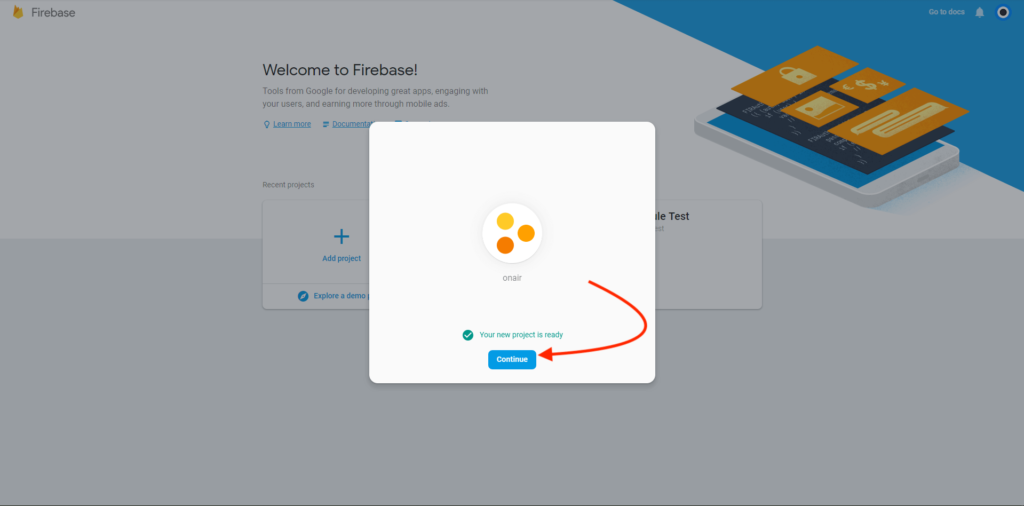
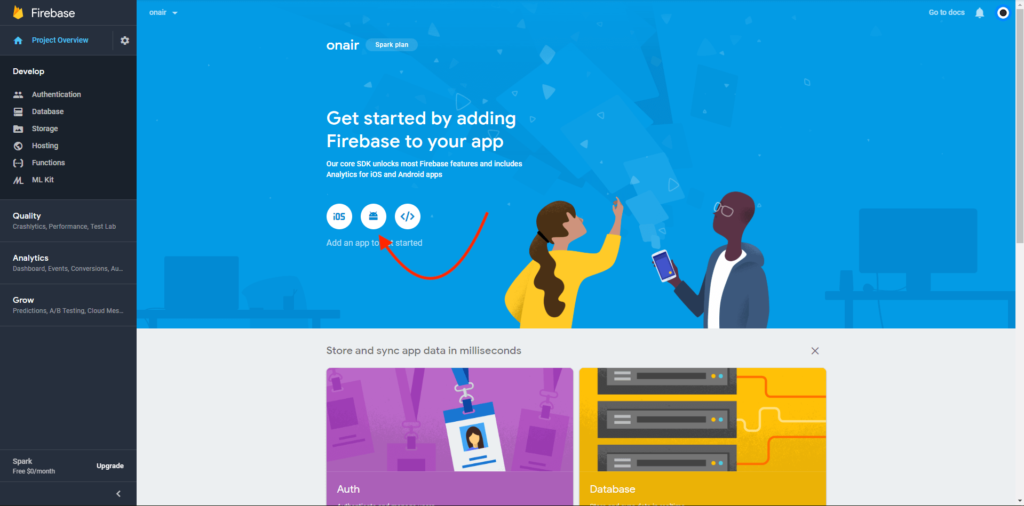
Log dich in die Firebase Console mit Hilfe dieses Links ein
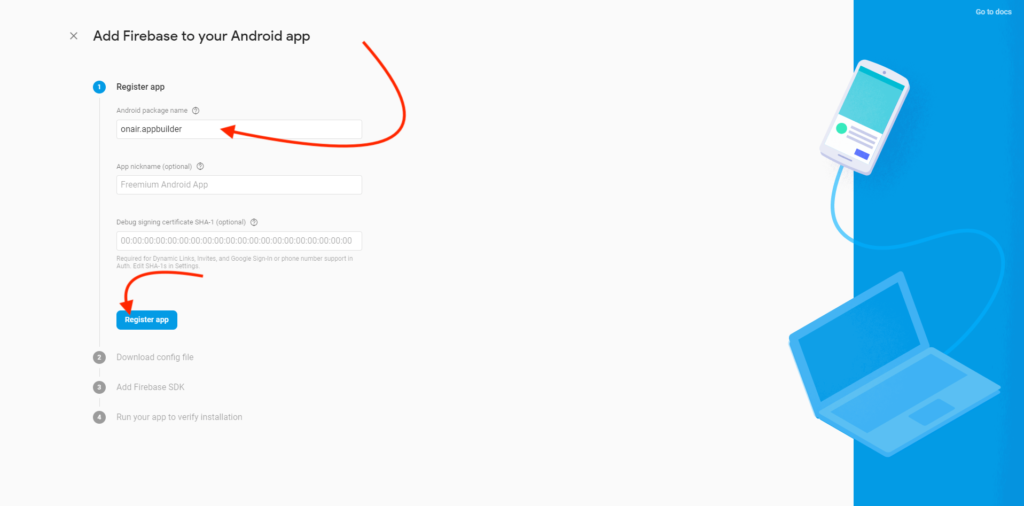
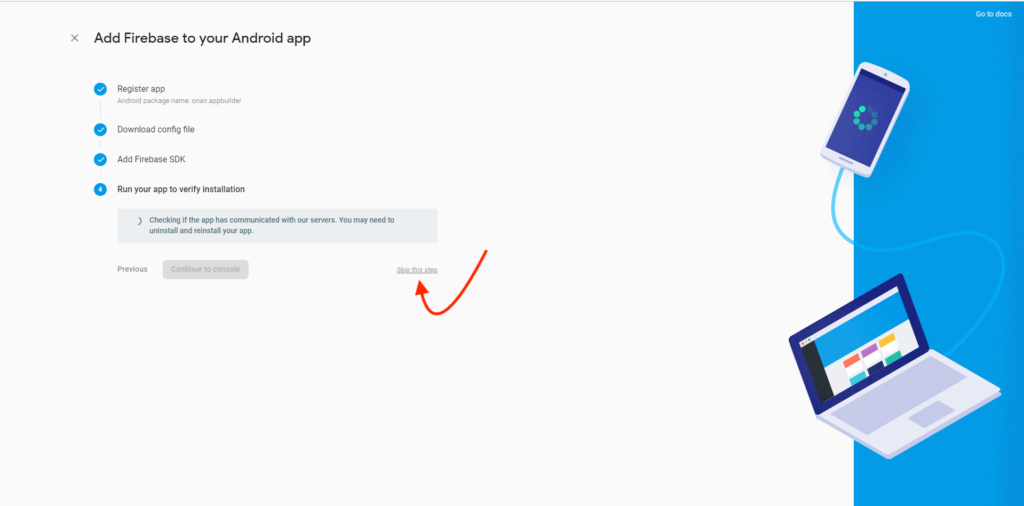
Registrieren deine App
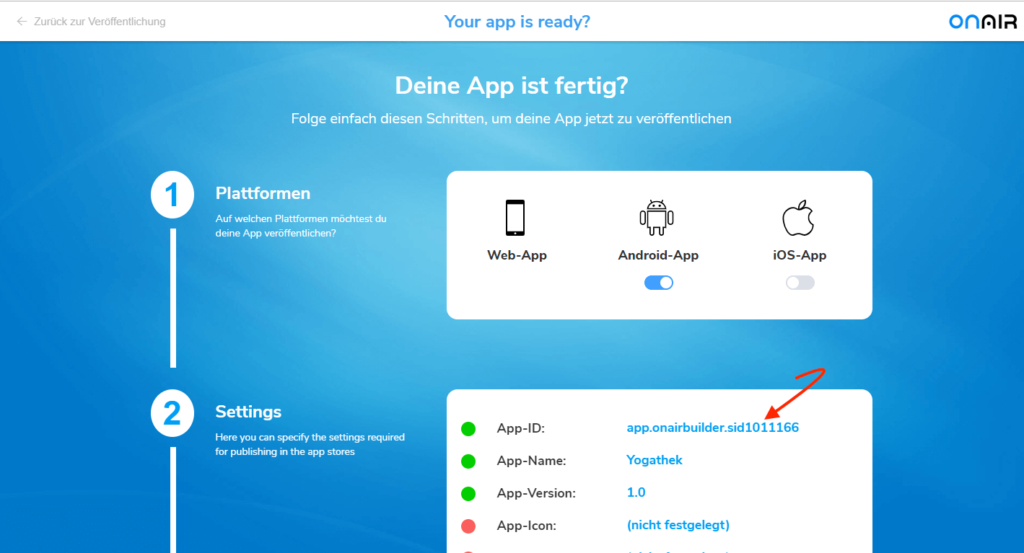
Wichtig! Die App-ID entnimmst du unter „Veröffentlichung“ und „Einstellungen“ in unserem App Builder. Hier findest du in unserem ON AIR App Builder die App ID.

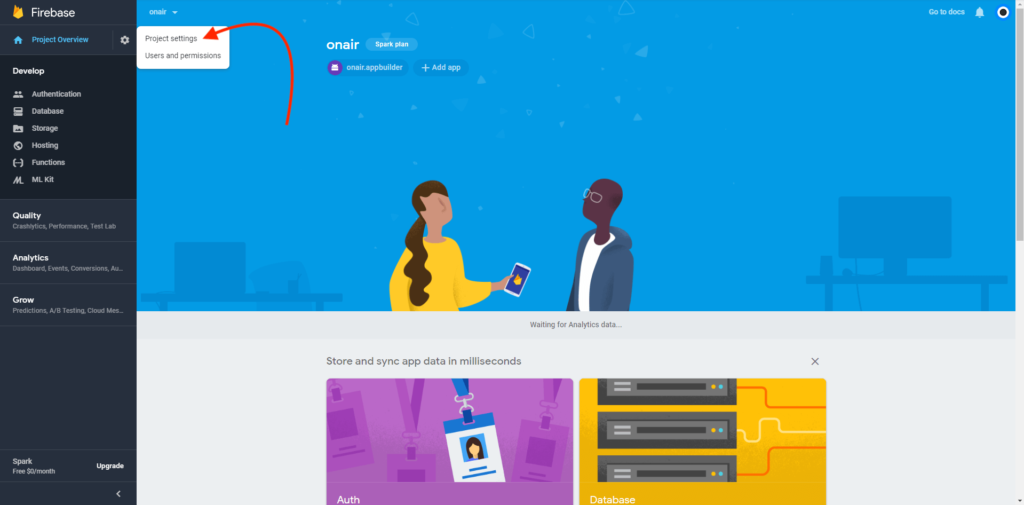
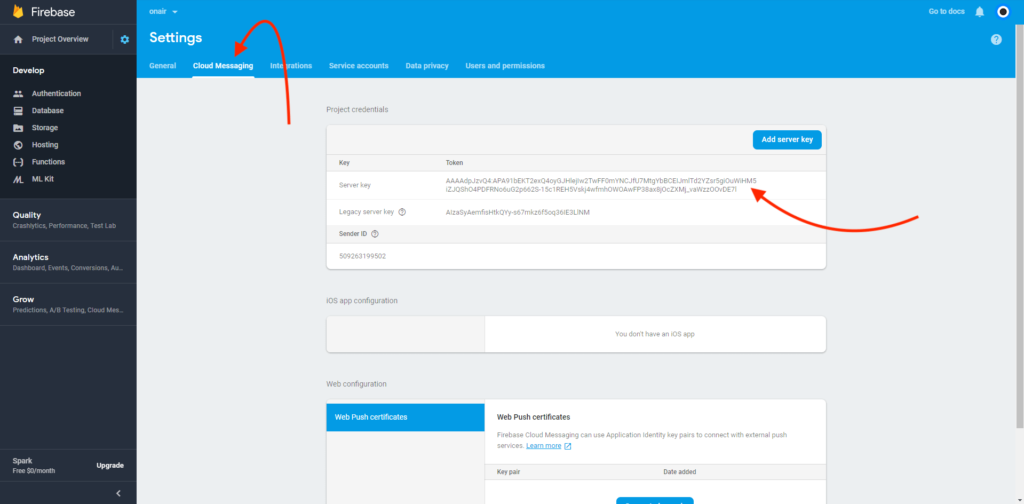
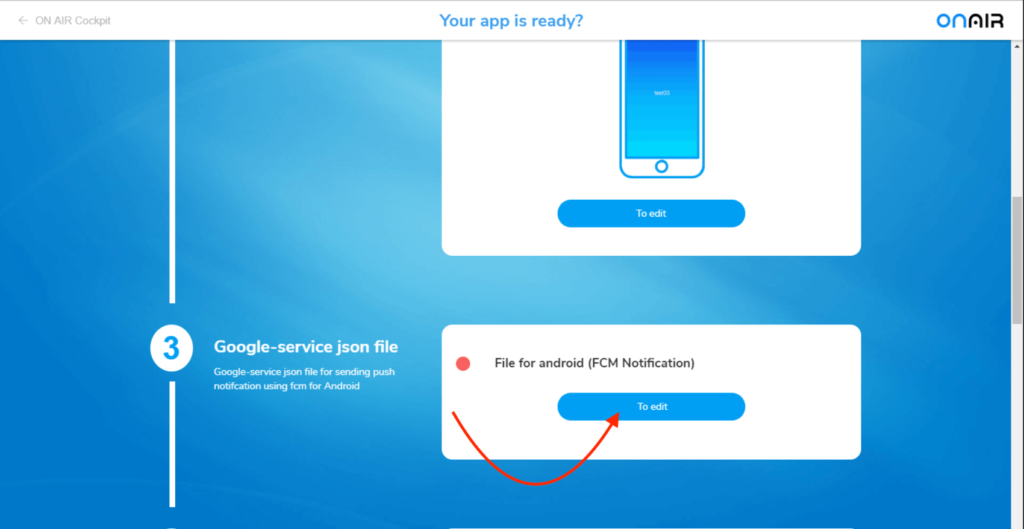
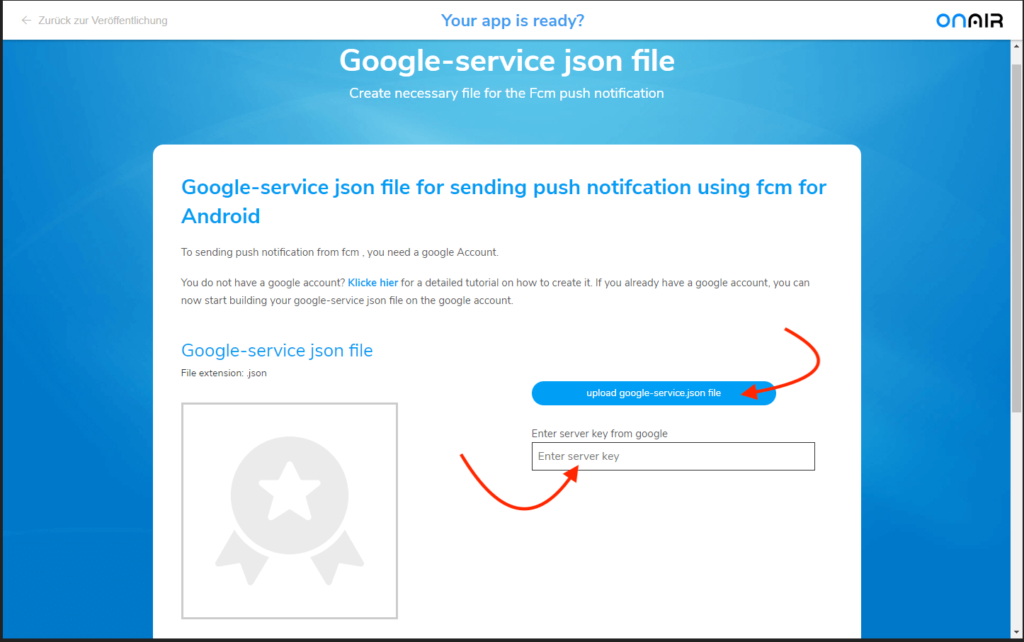
Einfügen des Server Keys und der JSON- Datei im ON AIR App Builder
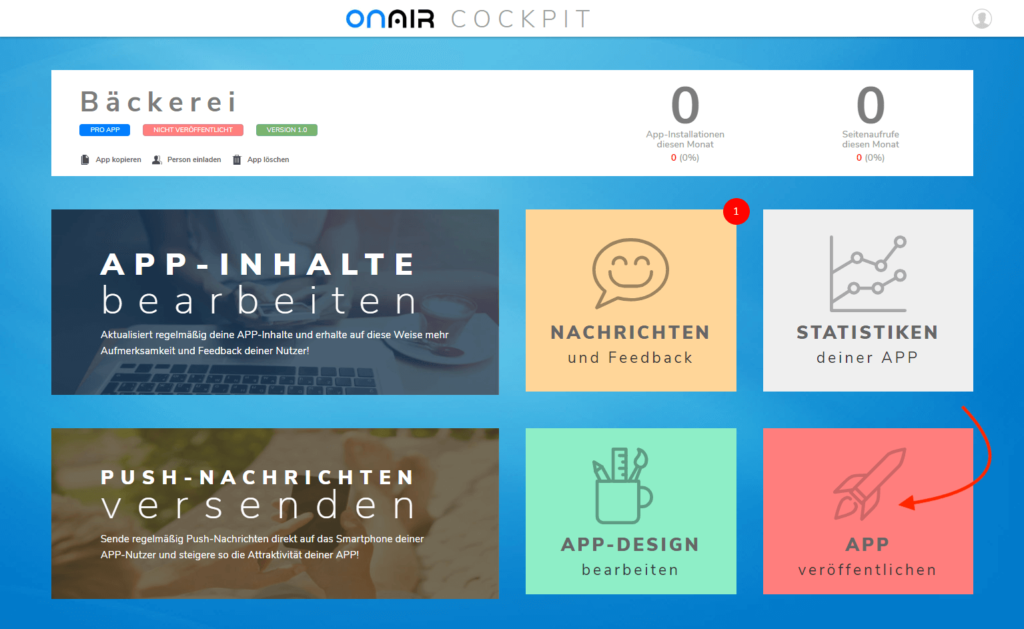
Gehe im ON AIR Cockpit auf „App veröffentlichen“.

Danach kannst du wie gewohnt deine apk erzeugen und in deinen Play Store Account hochladen.
Wir hoffen wir konnten dir mit diesem Tutorial die ganze Thematik verständlich erklären.
Falls noch Fragen offen sind, oder du Anmerkungen zu dieser Anleitung hast,
schreib uns einfach eine Email unter support@onair-appbuilder.com.
Dein ON AIR Team
App erstellen mit dem ON AIR Appbuilder
Du hast noch keine App und möchtest auch deine eigene App erstellen? Mit dem ON AIR Appbuilder ist das ein Kinderspiel. Und dafür musst du kein Programmierer sein. Ganz egal, ob Restaurant-, Hotel- oder eine andere Unternehmens-App – es stehen dir unglaublich viele Möglichkeiten zur Verfügung, die das Erstellen einer App revolutionär vereinfachen. Jetzt loslegen!