Du hast eine App mit unserem ON AIR Appbuilder erstellt? Hast du auch an das App Icon und den Splash Screen gedacht? Diese beiden Komponenten sind entscheidende Faktoren für den Erfolg deiner App. Aus diesem Grund sollten das App Icon und der Splash Screen gut durchdacht sein.
App Icon
Ein App Icon ist nicht mit einem Logo gleichzusetzen. Ein Logo repräsentiert ein Produkt, eine Marke oder ein Unternehmen. Ein App Icon wiederum kennzeichnet – wie der Name bereits verrät – eine App.
Wenn dein App Icon bei den Unmengen an Apps in den Stores nicht aus der Masse heraussticht, wird auch niemand deine Anwendung downloaden. Neben einem ansprechenden App Design solltest du dir auch unbedingt die nachstehenden Regeln ans Herz legen.

Tipps für dein App Icon
Das App Icon sollte im Apple App Store eine Größe von 1024 x 1024 Pixel haben. Im Google Pay Store wiederum eine Größe von 512 x 512 Pixel. Darüber hinaus solltest du darauf achten, dass dein Icon hochauflösend ist und es nicht verpixelt angezeigt wird.
Ferner sollte in dem App Icon keine bis wenig Schrift verwendet werden. Und zu guter Letzt: Die Grafik sollte mittig ausgerichtet sein, da bei Apple zum Beispiel die Kanten abgerundet werden.
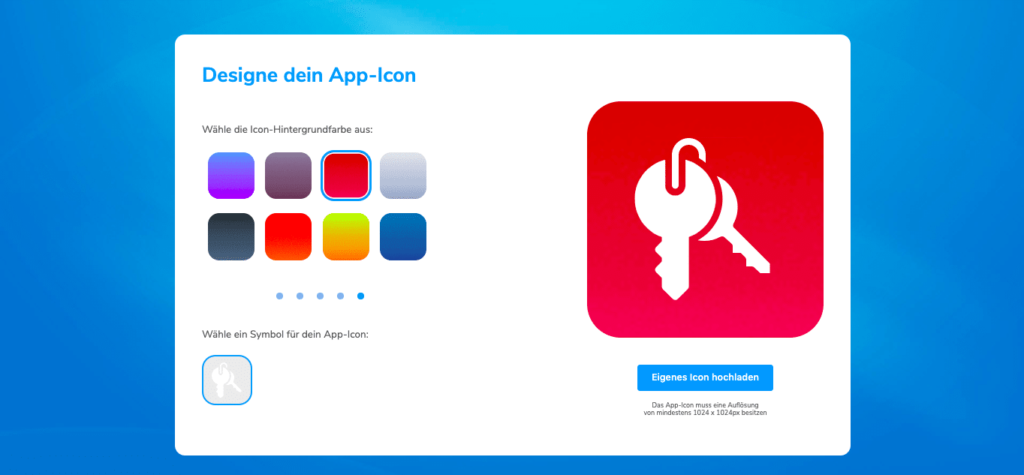
In unserem ON AIR Appbuilder kannst du sogar dein eigenes App Icon erstellen. Du kannst eine passende Hintergrundfarbe und ein passendes Symbol auswählen. Nichts für dich dabei? Kein Problem – lade einfach dein selbst kreiertes App Icon hoch.

Splash Screen einer App
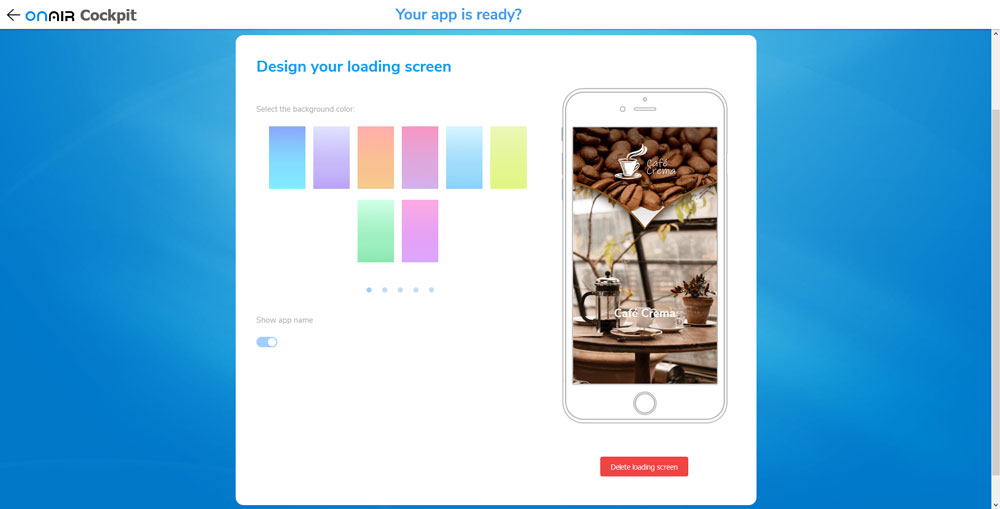
Unter einem Splash Screen (zu Deutsch Startbildschirm) einer App wird ein grafischer Platzhalter verstanden, der während des Ladens oder Startens einer App erscheint. Er wird meist von Apps genutzt, die nach dem Starten eine gewisse Zeit benötigen, bis sie bereit zur Bedienung durch den Nutzer sind.
Beim Splash Screen empfehlen wir dir eine Größe von 1242 × 2208 Pixel. Die Grafik oder der Text sollten circa im mittleren Drittel des Splash Screens dargestellt werden. Wenn möglich, verwende wenig Text, da der Splash Screen nur kurz erscheint.
Denke daran: Das App Icon und der Splash Screen haben viel Macht. Deshalb solltest du hier unbedingt auf die oben aufgeführten Tipps achten.
Hat dir der Beitrag gefallen? War er hilfreich? Oder hast du noch Fragen dazu? Gerne kannst du uns per Mail kontaktieren.
App erstellen mit dem ON AIR Appbuilder
Möchtest auch du deine eigene App erstellen? Mit dem ON AIR Appbuilder ist das ein Kinderspiel. Und dafür musst du kein Programmierer sein. Ganz egal, ob Restaurant-, Hotel- oder eine andere Unternehmens-App – es stehen dir unglaublich viele Möglichkeiten zur Verfügung, die das Erstellen einer App revolutionär vereinfachen. Jetzt loslegen!

